Hack a Pipeline - All Woman’s Hackathon
Role: Branding and User Interface Designer
In Spring of 2019, I participated in Milwaukee’s Hack a Pipeline Hackathon. During the Hackathon, we were tasked with developing a mock-up of a mobile app within 2 days. In a team of 4, our goal was to create a coded, functional mobile app that would help residents of Milwaukee understand how to recycle certain material and where residents may be able to recycle in Milwaukee. Our team name was “MKE Pure”, as well as the “company” name for our mobile app design.
Branding Design
One of the first tasks I took on was creating the brand of our mobile app. Creating a general style guide and logo would help our interface feel like a real mobile app, as well as give visual direction for the user interface.
Since the app is directed towards recycling, green was chosen as the main branding color since green often represents recycling. The Milwaukee Flag was also integrated in the logo - both the sun in the flag design and the use of orange - to allow easy recognition of the purpose of MKE Pure.
User Interface Design
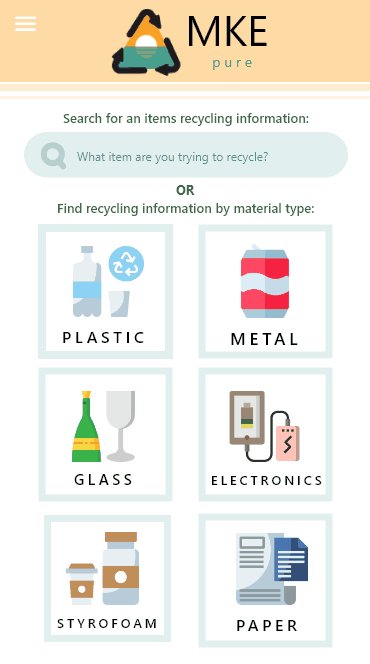
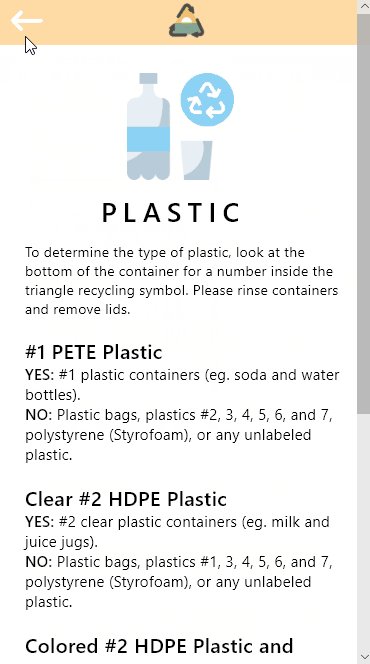
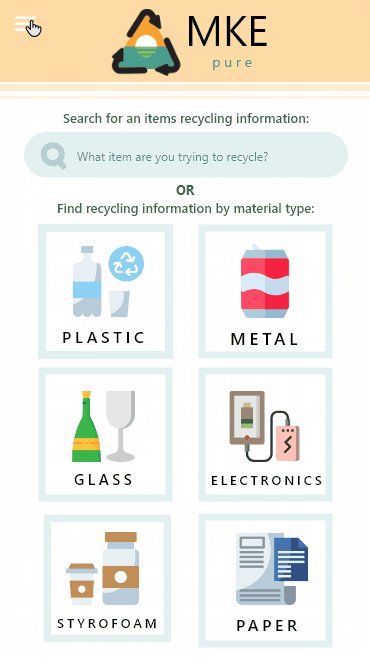
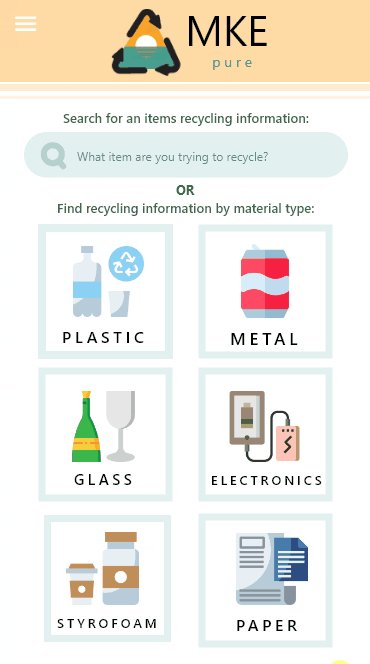
I designed a mock-up of our user interface in Adobe XD. The prototype was used by the developers on the team to create a seamless design that was fully coded and functional.
The team decided to focus on two options to learn more about recycling information based on material type: search and category navigation. Since recycling can be confusing, a simple design was desired to remove any feeling of being overwhelmed. The search capability would allow users to quickly find recycling information if they knew exactly the type of material they had, but if they didn’t, the option of categories gave them the ability to find it.
Another useful function that was added to the app was the ability to view local recycling centers - the XD prototype showcased the flow to the map and the coded prototype had a fully functioning map of Milwaukee and recycling locations in the city.